
Make it easy for your blog visitors to Pin your images — and add a Pinterest hover button to your Blogger images! What’s a “hover button”? It’s a button that appears when you put your mouse over an image. Go ahead and test it out on this image below. Clicking on the pink Pinterest button that appears in the middle of the image will allow you to pin this image to your Pinterest boards.
Here are the instructions for Blogger blogs. (This doesn’t work on Blogger’s Dynamic Views templates or on mobile templates.) For self-hosted WordPress blogs (aka wordpress.org blogs), see this post: How to Add a Pinterest Hover Button to your WordPress Images.
NOTE: This requires editing your Blogger template. Before proceeding with the instructions below, I recommend that you backup your Blogger template first!
- In your Blogger Dashboard click on Template and then Edit HTML.
- Scroll down to the bottom of the code and find this line: </body>
- Copy this code from BloggerSentral and paste it into your template code right above the </body> code.
- Click the “Save Template” button.
- Click the “Close” button.
Now view one of your blog posts and you should see a red Pin It button appear on top of your images when you put your mouse pointer over an image. You can call it quits now — or we can customize things a bit…
Use a Custom Pin It Image:
Download a Pinterest icon to your computer or create your own. Or – download my Free Pinterest Buttons for your Blog. Then upload your image to an external website such as Photobucket (and skip to step #5 below) – or you can upload it right to your Blogger blog:
- Create a new post.
- Add your Pinterest icon to the post.
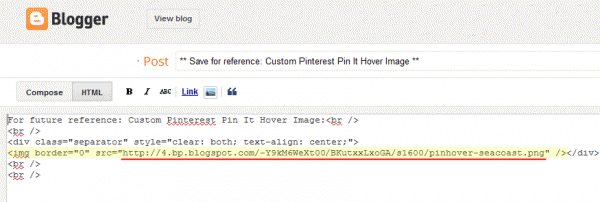
- Once you see the image in your post, click the HTML button (top left corner). Now you will see the HTML code of the post. Look for the image code. It will start with <img and will include src= followed by a URL in quotes, similar to the yellow highlighted line shown in the image below. (Click the image to view a larger version of it.) Copy the URL that is in the quotes after src= (see the red underlined text in the image below); this is the URL of your image.

Using a Custom Image for Your Pinterest Hover Image in Blogger - Do not publish this post. The sole purpose of this new post is to store your image on Blogger. I recommend saving the post as a draft just in case you forget the URL. However, you can delete this post if you want to, since the image will still stay on Blogger’s web server.
- Now go back to your template’s HTML code (Template > Edit HTML) and find this code:
var bs_pinButtonURL = "http://3.bp.blogspot.com/-y3xzTGiGzH0/UK4XOaUpdaI/AAAAAAAADw8/Z1MH4Jr4Efo/s1600/pinterestx1_72.png";and replace the URL in the quotes (in red above) with the URL of your image.
- Click the “Save Template” button.
- Click the “Close” button.
Change the Position of the Pin It Button:
By default the Pin In button will appear in the center of your image. If you prefer that it appears in the corner of your images instead, you can easily do that. Simply find this line of code in your template’s HTML code (Template > Edit HTML):var bs_pinButtonPos = "center";
and replace “center” with one of these positions:
toplefttoprightbottomleftbottomright
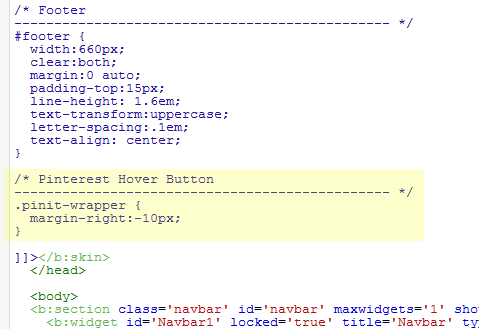
If you want to offset the Pinterest Button from the corner of your image so there is a little space between the button and the corner of the image, you can add some CSS code to the <head> section of your template (Template > Edit HTML):.pinit-wrapper {margin:-10px;}
(The negative value for the margin pushes the button inwards.) For example, see the yellow highlighted code in the image below:

Don’t forget it… Pin it! 



thank you so much!
You’re very welcome, Vel! I hope you found it helpful.
Kelly, When I added your pinterest button it is HUGE. How do I make it smaller?
Hi Ashley, I’m not sure why they’re appearing so large on your site. I haven’t encountered that problem before. If you want me to try to fix it for you, just click the PayPal button here and I’ll take a look at your blog code for you: http://www.digitalkonline.com/blog/how-to-add-a-pinterest-hover-button-to-your-blogger-images/#hireme
I found this really helpful Kelly! Thank you! You made it really simple and easy!
Love this little tutorial! So helpful and easy to understand and follow! Thank you!
-Meredith
The Pre-K Crayon Box
You’re very welcome!
Hi, this is brilliant.. but my blog doesnt seem to have the ”” ? And when I do it above “<body" I get a button at the top left side of my entire blog!? x
Hi Emily. Without seeing your template code, it’s difficult for me to tell you what the problem is. If you want me to fix it for you, you can click the $29 Pay Now button above and I can help you further.
I’m getting the following error when I try to save my template:
Error parsing XML, line 1920, column 3: The element type “body” must be terminated by the matching end-tag “”.
I pasted the code in-between the and codes… did I do something wrong?
Thanks! <3 Hannah
It sounds like you’re missing your [/body] line of your code. Make sure you paste the new code ABOVE (before) that [/body] part of your code, not overwriting it.
Keely ward can u give me seeting
???
My Blog –>http://jaimaasherawali.blogspot.com
Rakesh Mishra, the instructions for adding the Pinterest hover button are included in this blog post. Are you having problems with adding it to your blog? If so, can you please give me more details on where you’re having problems? Otherwise, if you want me to add the code for you, I can do that. You can submit your payment via the PayPal link in this blog.
Thank you, thank you, thank you!! I have struggled for so log in trying to add the hover button and this worked perfectly. I’ll be sure to pass on your blog to others.
I would really appreciate that, Robyn! Thank you!
Thank you thank you thank you!! This is awesome! Such a great help! :))
You’re very welcome!
Hello, thank you! I have question you may be able to answer, I have added this code before but for some reason every once in awhile the hover button disappears…. any idea why that happens?
Hmmm…. that’s odd! Does it disappear off of certain images? Does it disappear from ALL images? Can you please explain in more detail?
Thanks so much!
You’re very welcome, Nora!
Very helpful and so easy…glad I found this so I could check one more thing off my list.
That’s great, Janell! Thanks for the feedback!
Thanks so much for this awesome tutorial! The CSS code worked for a bit more padding on the right side but how can I get more padding on the top?
This will pad it equally on the top and the right side: margin:-10px
Otherwise, if you want different amounts of padding on the right side and the top, you can do something like this:
margin-right:-10px;
margin-top:-20px;
That will give you 10 pixels of padding on the right and 20 pixels of padding on the top.
I can’t thank you enough. This was simple and works like a charm. It is a bit terrifying to play in HTML. With this step-by-step tutorial I felt confident in making the necessary changes.
You’re very welcome! I’m glad you found it helpful.
I couldn’t find the templates HTML code in step 5 and I tried saving the post as well as refreshing the page?
Michele
Hi Michele,
Are you having problems finding all of your template’s HTML code – or just that particular line of code I listed in step 5?
To find your template code, login to your Blogger admin area. Then click on your blog. Then click on “Template” and then on “Edit HTML”.
To find that particular line of code, you’ll want to scroll way down to the bottom of the HTML code and find the code that you pasted in step 3 of my instructions.
I hope this helps!
Hi! This is such a great tutorial! It worked on my old template, but then after I’d changed my blog to this stephanienicole.co , then it doesn’t show up. Any ideas why? Thanks!!!
Since you changed your template, all your previous template code is removed and replaced with the new template you chose. You’ll need to follow the instructions to add this code back in.
Thanks, this was easy to follow and the icon download is so much better than the default red!
You’re very welcome! I’m so glad it worked out for you!
Thank you so much this is awesome!
http://wishesdocometru.blogspot.com/
Thanks, Bobbie Jo!
Thank you so much. Your instructions are clear and easy to understand. I was able to get this working on my blog page in just a few minutes!! ~ Blessings, Tracey
That’s great, Tracy! Thanks for letting me know!
Thank you for the simple, straight forward instructions….I am a mess when it comes to html and I nailed it on the first try!
Great job, Julie! I’m glad I was able to help!
Thank you so so much! I couldn’t do this by myself!
Hi Kelly! Thanks for this easy-to-follow tutorial! It works well but I have an issue, maybe you can help with. If you don’t mind looking at my blog so you can see what I mean. I don’t have the pin it button active right now but when i do, it shows up big and blurry in my small picture boxes and messes up the scroll down effect when the put mouse over it. http://www.clindoeilblog.com
Thanks so much!!
Mayra
Hi Mayra,
Without having the Pin It button active on your website, I can’t see what the issue is. However if you just want to prevent it from showing up on small images, you could try adding the “nopin” class to your small images.
Thank you! It works!
I can’t find the VAR bs pin button code anywhere?! Help! Thank you!!
Hi Alyssa,
That line of code is part of the code that you need to copy and paste into your template, (There is a link to that code in this blog post.) If you’re still having trouble, you I can do this for you. Just submit your payment through the PayPal link at the end of this blog post.
Just what I wanted. Thank you SO much!!!
I’ve followed everything in your post, but nothing has happened! http://www.hanjanran.com
Help!
Shall I show you the code I’ve popped in? I’ve put it just above the code at the very end of the template. Help! I really want this to work as I think your version looks great!
Hi Hannah,
The code that you need to insert into your template is linked to in this blog post. And instead of putting it at the very end — you need to insert it into your template code right above the code. If you’re still having trouble, you I can do this for you. Just submit your payment through the PayPal link at the end of this blog post.
Thank you so much for helping non techy people like me. 🙂
Thank you so much! I have a little blog and am still learning but this little tutorial was something that even I could do!
http://asaucystitch.blogspot.co.uk/
Hi Kelly – I am trying to add this feature to a straight up, old-school HTML website. Any ideas? I find plenty on WordPress, Blogger, and the like, but no tutorials for doing your own button on plain websites. (I can get the default to work, but want to customize it)
Thanks!
Hi Tearei,
You can find the code here: http://business.pinterest.com/en/widget-builder#do_pin_it_button and then just change the image source (img src) to be the URL for your custom image.
Hi! Very helpful tutorial! Is there a way to make the Pinterest image fade in and not appear suddenly? Thank you.
Hi Maddie,
If you’re looking for something a little more subtle, I would recommend using a slightly transparent image as your button.
I’ve used your tutorial for adding a custom pin it image to my photos and it looks great! I do have one question. When I click the pin it button on an image and it opens in Pinterest, in the description field it has the name of my blog post. Is it possible to add more information that will automatically show up when people re-pin my image? (i.e. a web address, etc.) Any help would be greatly appreciated!
Thank you!
Danielle
Yes, you can setup more information on the pins. Just enter whatever text you want in the quotes for the bs_pinPrefix or bs_pinSuffix lines of code. For example:
var bs_pinSuffix = ” by Danielle”;
Thanks so much for your help Kelly!
This was helpful thanks! Just a heads up the links to the Free Pinterest icons included are no longer working.
I used the code and it looks great on my posts, the problem is that my blog’s homepage is a series of small images that link to the posts and the pin button looks terrible on there bc it’s so big http://www.sketchyummah.com any tips for fixing this, or disabling the pin option on the home page?
Thanks
Thank you so much for the “heads up” on the links! I have them all fixed now.
To disable the Pin It buttons on your home page, you’ll need to edit your Blogger template. Find the section of code that displays all your small images. And then put that section inside a div tag with the class “nopin”.
Thank you so much. I prefer this to the normal pin it button that goes by the corner.
http://thefemaleambiguity.blogspot.com
Hi Kelly, I tried adding this in my blog and whenever I try to “pin” my photos it says, “Sorry we could not fetch the image.” Have you encountered the same issue like mine?
Maria
Hi Maria! I looked at your blog and I don’t see any Pinterest hover button on your images. However, I am able to Pin images using the Pinterest button in my browser. So I can’t tell for sure – but I’m guessing you had the Pinterest hover button code installed correctly.
Thanks a lot Kelly ward finally you solved my problem. 🙂
Kelly! Thanks so much for this post! It worked like a charm!
http://www.toyatenice.com
Thank you, very simple to do with your directions
when i am trying to put my custom http in to the html it won’t let me paste what i saved, can you offer any advice?
Are you doing this on Blogger or on WOrdpress.com? (The instructions in this blog post are for blogger blogs; and your website address in this comment is a wordpress.com blog.)
Hi. Thank you for this tutorial. I’m working with Blogger and for some reason when I added my customer pin it button two show up. The custom one and the one that is provided by pinterest. How do I delete the pinterest one?
Hi Anic. Without seeing your code, it’s difficult for me to tell you what code needs to be removed. If you want me to fix it for you, you can click the $29 Pay Now button above and I can help you further.
Thanks heaps! This was far and away the easiest explanation of how to do this since I know absolutely nothing about the programming aspect required. Thank you very much!
OH MY GOSH – I’ve been trying for months to do this – thank you, it worked!!!!
Is there a way to make the background of the image translucent when we hover over it? Like a 50% white background transparency when we hover over the image? Can this appear with the image we want to appear while hovering as well? Thanks 🙂
You can use a transparent PNG file as your image. I have some available for free that you can download. Just click on the links in the “Use a Custom Pin It Image” section above.
THANK YOOOOOU!!
Hello, I followed your instructions as well as another blog’s instructions but the Pin It button is still not coming up. I’m not sure what I am doing wrong…I have a blogger account.
Hi Jessica. Without seeing your code, it’s difficult for me to tell you what code needs to be removed. If you want me to fix it for you, you can click the $29 Pay Now button above and I can help you further.
Wow! This site ROCKS!!!! Really wanted to add the pin button as an option, wasn’t sure how to go about doing so, then I found DigiTalk! Just wanted to take the time to say thank you. The instructions are so informative and user friendly. I’ll be sure to return for future needs.
Blessings!
added my email but never got the email for the free pinterest icons…
Hi Kali,
Did you get the email? Sometimes it takes a little bit of time (usually just a few minutes) for the email to get sent out. I also sent you an email directly, last week. Hopefully you got it!
Thank you so much for helping non techy people like me.
Thank you so much! I have a new blog and I’m trying to make it as professional and user friendly as possible. This was very helpful!
You’re very welcome! I’m glad this helped!
hello! I am searching the code in my html and the search bar says it can’t find it.. I’m confused. Is there another way to find it?
Hi Keely,
Make sure you are searching the code in your Blogger Dashboard — and that the various section of the template are expanded before you search.
this is hepful, but how to make the image fade out (like yours) without the pin it button image fading?
http://velvetgracecreations.blogspot.co.uk this is the site i’m working on.
I’m using WordPress (not Blogger) – so that’s why my Pinterest Hover button behaves differently.
Thank you for the EASY to follow instructions!!!
You’re very welcome! I’m glad you found them easy to follow!
Can I still have you add the hover button to my blog? And will this automatically happen on each post in the future? Pinterest is the one element I am missing from my blog!
Thanks!!
Yes! Feel free to contact me and I can help you out!
Thanks Kelly Ward for sharing this blogger tricks about adding a pinterest button.
Worked perfectly! Thank you for making it easy and understandable with all the right details.
You’re welcome! I’m glad it worked for you!
Brilliant!
Thank you 🙂
Blogging is a steep learning curve for a computer-numpty like me.
XXX
Samantha
You’re very welcome!
This worked better than the previous code I had. Thank you! 🙂
So easy! Thank you so much!!!
Kelly, my button isnt working. The image for the button I want wont show and the broken image and ‘pin it’ shows UNDERNEATH my image when i hover at the bottom of my image. Does that make any sense at all!!!
Hi Becky,
I just checked out your blog and your button is working for me. The image isn’t broken – and it’s appearing right in the center of your images. Are you still having problems?
hi Kelly, can you please help me see why this is saying cant’ open page or if the pinterest does show up is a broken image?
thank you!
http://www.fuschiajade.com/2015/12/kate-spade-inspired-christmas-ornaments.html#.VmkSPdCDDKA
I looked at your page and it’s working for me! Are you still having problems?
Thanks a lot. It has been missing from my blog and could find this article earlier for my blog Thanks a lot and credit goes for all the pinterest posts from now on to you! Cheers!
Brilliant. I thought you had to pay for this to be done 🙂
thanks so much!
Oh my goodness, thank you! I feel like a computer genius now! (AKA I can read and follow great instructions) THANK YOU THANK YOU
Thanks so much!
I have the pin it button installed like a charm,thank you. But I have one question, why doesn’t my image opacity changes when I hover over for pin-it button like yours?
Can you help me with that?
I use WordPress for my website/blog. The plugin I’m using allows you to setup that opacity effect.
Hi Kelly, I have tried replacing the image url with one of the ones that I saved from your pinterest buttons and it still shows the red pinterest button. I am also getting this warning on the HTML template:
Error parsing XML, line 1911, column 5: The element type “script” must be terminated by the matching end-tag “”.
Hi Tanya. When did you add the code to your blog? I just noticed that the code was recently updated on May 9. If you added the code prior to that date, can you try using the updated code?
I just tried adding it today. I had a pinterest pin button before but just noticed its no longer there. The woman that created my blog template design is no longer answering emails and such. I came across this page on how to add pinterest buttons to hover over images and pin. I went to that link where you can copy the code so I’m assuming it was already updated? Then I pasted it in my blog and now a red pinterest button appears. I tried to replace that button with one of the colored ones you offer for spring. I saved it like you say to do above and replaced it with the html code and it still shows the red and that error code appears when I try to save my html template.
I just checked out your blog and looked at the Pinterest button code. The URL that you’re using for the custom image is incorrect. Check your email. I’m going to send you the correct code now. 🙂
Ok thank you so much! Its so hard trying to fix these type of things when I have no idea what I am doing. I appreciate your help!
Thank you so much for this post! I was easily able to install one of Pinterest Hover Buttons that you gave on your site!
Awesome! So glad to help.
Hi Kelly! thankyou so so much for providing this tutorial! help me a lot!!
But i was wondering how to position the the Pin In button so that it will not appear in the very edge, i tried your step to paste the ‘.pinit-wrapper {margin:-10px;}’ code, but i couldnt seem to find a way on where should i paste it.
please help?
Thankyou,
Pinka.
Hi Pinka. You should add that code to the head section of your template.
Just the ‘.pinit-wrapper {margin:-10px;}”?
Yes, that’s correct. That will push the image in 10 pixels from the image edge. You can adjust that number if you want more or less spacing.
Thanks for sharing!!
Dear Kelly Thank you so much for your Help, Saddly didn’t Work with me as it did before in another Blog and I don’t know why 🙁
Thanks for Sharing !
They just changed the code over the weekend because it had stopped working. You can find the updated code on their website: http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html. Try that and see if that helps!
Thanks for this post! I put the yellow pin button and it worked perfectly, but when i tried to change it to another color the pin button accidentally got lost totally.. I have no idea how to fix it and stupidly enough i did not copy the code for safety before saving after changes so i don’t know how to get it working again.. Can you help me with this? Thank you so much!!
Oh and ps! Why do i get empty spaces between photos or extra spaces when making the post there is only one line visible?
Hi Erika. You can grab the code from BloggerSentral again (see the link in my article above) – and then just add that to your template again. (Make sure to delete the old code from your template first.)
If you run into problems and want me to fix it for you, feel free to contact me through my Contact page; I do offer this as a paid service.
Regarding the empty spaces… I’m not sure what you’re referring to. I looked at your blog and didn’t see any extra spacing that looked out of place. Can you please clarify what you’re referring to?
Hello Kelly!
Thank you a million times! I don’t think I have altered code ever before (even with instructions) but with your advice I made it, and actually had fun trying to figure this out! I think I will try to make some other adjustments too and maybe learn more about writing html 😀 And I will definitely contact you if I encounter a problem that seems unsolvable. What a great thing for you to offer this kind of service.
Hmm.. In the older posts you can see the extra spaces I think. I mean the space between two photos – some times its bigger than other times, even if the spaces are not visible when creating the post. I don’t have this problem when I add the photos to the post all at the same time and don’t change the order afterwards, but if I alter the post in any way, for example move photos to a different order, problems seem to appear from time to time.
Thank you for your help again!!
There might be some extra paragraphs or other HTML code in between your photos that’s causing the extra spacing. Does it go away when you put your cursor in those spots and hit Delete or Backspace?
Hello,
Yes I did that. But when I publish the posts they appear there again even if the spaces arent visible in the creating or if if I go back to the post to take them of.
Hi Erika,
I took a look at your blog and I see that you have some extra HTML break tags in between some of your images. I would suggest switching to the code view (HTML view) to remove those extra line breaks, if those spaces bother you.
Nice. This is great.
Just added mine. Thanks.
Thanks, it helps a lot 🙂
Kelly, you presented this tricky information in such digestible pieces, that even I was able to understand it. Not only did I replace the MIA pin-it button, but replaced it with my own custom designed one. I do want to change something to the code that was given from BloggerSentral. With that code, the image description defaults to the title of the blog. I want to be able to write my own descritpions on some of the images (besides the title and alt text options). Is there a way to do that? Thanks again for making Lady Bosses like me feel empowered!
Adriana
(Frogs, Fairies, and Lesson Plans)
Hi Adriana,
It uses the post title by default. But you can change the description manually at the time of pinning though.
Hi I added the pin it button successfully but now my header image seems to be missing. Is there any way the two are related that would have my my header image disappear?
Hmmmm! I haven’t heard of that issue before. I don’t think they’re related.
Great tip! Thank you.
How did you change your pin button color? as well as how do you have the fade in effect?
if you can help I would love for your help! Thank you !!
Hi Delayna. Are you using Blogger? If so, see the “USE A CUSTOM PIN IT IMAGE” section in this blog post for instructions on how to change the button.
For the Fade-In Effect — I’m using WordPress for my blog. The WordPress Plugin that I’m using lets you choose if you want the image to have transparency or not.
Perfectly added to my blog!
Thanks for the article.
Kelly!! You RULE!! So easy to follow!! I am just getting back into blogging after ‘many’ years and it is astounding how many new social media outlets have opened from just that short time.
I have a LOT of catching up to do.
Thank you for sharing your knowledge!!
You’re very welcome! Glad you found it helpful!
Hey Kelly,
My blog is made through wordpress.com , can I add this code to my blog page?
Nope, sorry. WordPress.com has a lot of restrictions on what you can edit. If you switched to wordpress.org, you could though!
So I’ve noticed (lol) Thanks anyway!
The link for the code is not working
I just tried again – and the link is working for me:
http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html
Thank you Kelly 🙂 great post! It worked for me.
Just what I needed — thanks!
I’m using great tips for my site.
Thank you for sharing your knowledge.
Hi it was working perfectly but now I get “Sorry, we were unable to fetch the image.”
I have not changed the template code and it does not work on posts it did used to work on.
Any ideas?
I think Pinterest is having issues. Lots of people are reporting this same issue – and I have experienced this same error on several websites as well.
Thank you for your reply. Yes it works again, so as you said a pinterest issue.
Great! I’m glad it’s working for you again.
This was perfect thank you so much!!
Great post,
Thank you so much.
Thank you so much for sharing this information
Is there any way to hoover only on specific photos? Thank you so much!
Yes, you can add the “nopin” class to a specific image — or to a certain section of images. The code from BloggerSentral has more info on how to do this.
Thank you so much for sharing this tutorial. I’m so excited for my new pin button. This is the easiest tutorial I found that really worked. Because even the tutorial provided by pinterest itself is really confusing. Now I have my own personalized Pin button. I hope you can check out my blog to see the pin button that I made using your codes and instructions. Thank you so much again. ^_^
I tried twice but still not working. do you have another ways?
This method should work. Are you getting an error message?
thank you so much, kelly! just a q. i’d like to change that big “P” button to “Pin it” button. where can i find the code “Pin it” ? please help! thank you and have a great day
Hi Betty,
See the “USE A CUSTOM PIN IT IMAGE” section in this blog post. You can create your own button that says “Pin it” instead of using the other “P” button.
Since August, the heading from my blog is no longer showing when pinning an image.
It’s working for me. I just checked and your “Pin It” button does appear in the bottom left corner of the image. And when I pinned one of your images and your blog title was in the pin description.