Want to make it easy for your blog visitors to share your great content with their friends? Add social media sharing buttons to each of your WordPress posts! They can share your posts on Facebook, Twitter, Pinterest, Google+ and more without leaving your blog. (If you have a Blogger blog, you can view those instructions here: How to Add Social Media Buttons to Blogger Posts.)
![]()
Don’t worry – you don’t need to do this every time you write a blog post. Simply use a WordPress plugin to have them automatically appear on all your blog posts (and/or pages!). There are several plugins that allow you to add social media sharing buttons to your WordPress blog. However I found that the ShareThis plugin is not only easy-to-use but also allows for some additional customization to meet most bloggers’ needs.
Installing the ShareThis Plugin:
- In Your WordPress Admin Area, select Plugins > Add New from the menu.
- Search for “ShareThis”
- Install the “ShareThis: Share Buttons and Sharing Analytics” plugin.
- Activate the Plugin.
Choosing Your ShareThis Plugin Settings:
- Select Settings > ShareThis from the WordPress admin menu.
- Select your settings from the available options on that page. Some examples:
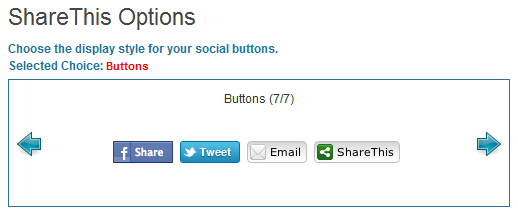
- To change the appearance of the buttons: Click the blue arrows at the top of the page to select the style of the buttons you want to use.

- To add a Pinterest button: Click the “Add Pinterest” checkbox.
- To change the order that the buttons appear in: Click the “+” next to “Click to change order of social buttons or modify list of buttons.” Then change the text in the textbox by listing the items in the order you want them to appear in.
- To remove the ShareThis icon: Click the “+” next to “Click to change order of social buttons or modify list of buttons.” Then remove “sharethis” from the list of items in the textbox.
- To add additional social media icons: Click the “+” next to “Click to change order of social buttons or modify list of buttons.” Then add additional items to the list. (Items should be separated by a comma.)
- If you want to promote your Twitter account through the Twitter shares from your blog, you can automatically append “via @yourTwitterAccount” at the end of the Twitter shares from your blog. To do this, click on the “+” next to “Click to add extra Twitter options.” Then type in your Twitter account name in the textbox.
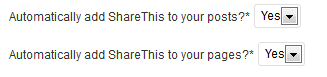
- Select “Yes” or “No” to automatically add the social media icons to the bottom of your posts and/or pages. (*Instructions for moving the icons to the top of your posts are included below.)

- To change the appearance of the buttons: Click the blue arrows at the top of the page to select the style of the buttons you want to use.
- Click the “Update ShareThis Options” button at the bottom of the page to save your settings.
Moving the Social Media Sharing Buttons to the Top of your WordPress Posts:
By default, the social media sharing buttons are located at the bottom of your posts. If you prefer to move them to the top of your posts:
- Go to the ShareThis Settings page (WordPress Dashboard: Settings > ShareThis)
- Select “No” for “Automatically add ShareThis to your posts?”
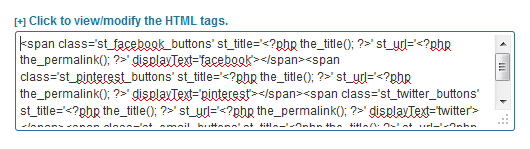
- Click the “+” next to “Click to view/modify the HTML tags.”
- Copy the code in the text box that appears. (Make sure you scroll down in the text box to select all the code.)

- Click the “Update ShareThis Options” button at the bottom of the page.
- Click Appearance > Editor in your WordPress admin area.
- In the “Templates” section on the right side of the page, click the post template: “single.php”. (If you want to add them to the top of a page instead of a post, you would edit the “page.php” file.)
- Paste your code in the spot of the post (or page) that you want the buttons to appear.
- Click the “Update File” button.


Hello Kelly, thanks for this article, it is very helpful to me at this moment. I will experiment your suggestions and I will come back to let you know how far it went. Blessings! Good job.
Very helpful – thank you for this!
Hello Kelly,
Thanks for sharing this article i am new for wordpress and just looking for this….
Thank you! It just helped me out!
Hey Kelly!
Really very helping post ! Thanks for sharing this !!!
Thank you! That was very helpful:)
Hey Kelly, Thanks for sharing this article. I was looking for this.
Thanks Kelly, you are awesome. i was looking for similar thing to try on my site. This is huge help.
HI Kelly. Thank you I just started my site and still navigating through everything, this helped perfectly. Much appreciated
Are you really gonna post Image instead of Code?? Anyway Thanks!
The image is just a screenshot of the text box that appears with the code you need to copy. You don’t have to type out the code (based on my image). Just follow my steps to copy your HTML code from your website settings. Your own website code will be different than others’, depending on what settings you have chosen. That’s why I don’t have the code posted here.
Thanks For This. It Help Me A lot. By Using Your Method I Easly Add Share Button On My Website.
Hi Kelly, thanks for sharing. I ended up using AddToAny plugin as it had a better approval rating, but your post pointed me in the right direction.
Thanks for this great article. Exactly what have been looking for and you explained it in a much easier way
I really appreciate you sharing and helping others with this post! Super easy and exactly what I was looking for!
So glad to hear that. Thanks, Crystal!
thanks, its very helpful for me
Thank you! This is just what I was looking for and your instructions for configuring it were perfect.
Thank you Kelly, it’s really helpful.
Can you please share with us how we can update the logo to appear next to the site identity?
I’m not quite sure what you’re asking. Can you explain further what you need help with?
It’s ok, i have solved the problem.
Thank you.