
Are you having problems getting your Facebook Page’s cover photo to fit on both desktops and mobile devices? Here’s why that’s happening — and how to fit it!
The Facebook Page cover photo size is shown in a different size ratio on desktops than on mobile devices.
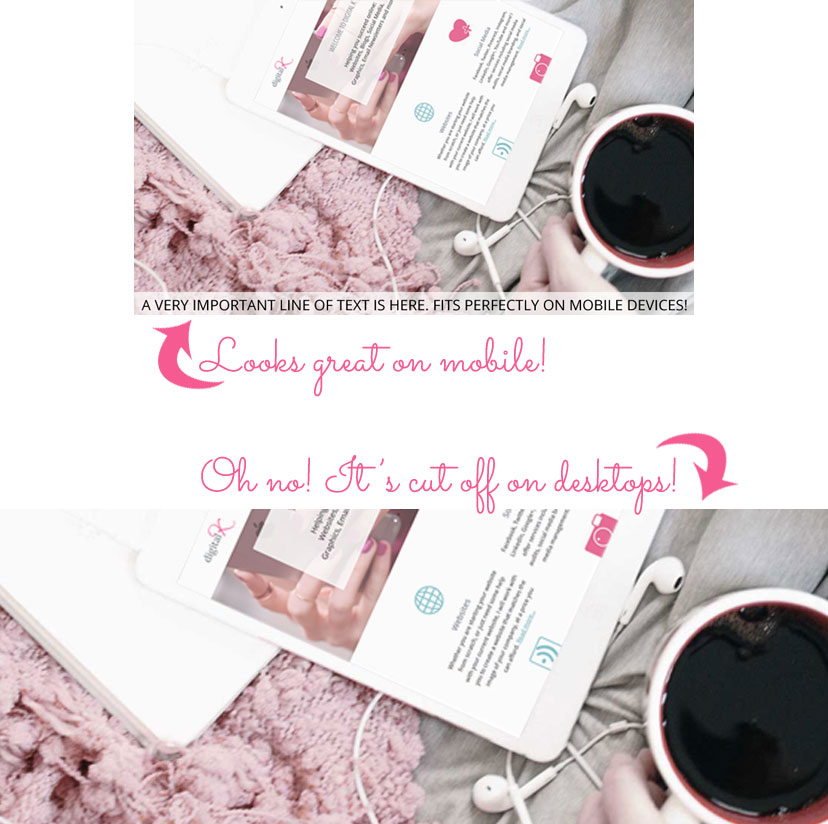
It would be nice if Facebook would simply scale down your cover image to fit on smaller screen sizes; but no such luck! On mobile devices, your Facebook Page’s cover image is shown at a 16:9 size ratio. But on desktops…. Facebook cuts off approximately 32% of the height of your image!
So if you design your cover photo to fit exactly the right size for mobile devices, your cover image will have its top/bottom edges cut off on desktops:

And if you design your cover image for the desktop size — a good portion of the sides of your cover image will get cut off on mobile devices:

Bummer, right? But I have good news for you: I’ve been working with this quite a bit and have come up with a Canva template to make designing your Facebook Page cover photo easier – so that it looks good on both desktop and mobile devices!
Get my Facebook Page Cover Photo template
(plus additional freebies!) in my Free Resources Area:
Facebook Page Cover Photo Design:
If you want to prevent the Facebook Page cover photo from getting cut off on desktops and mobile devices, use these dimensions when designing your cover photo:
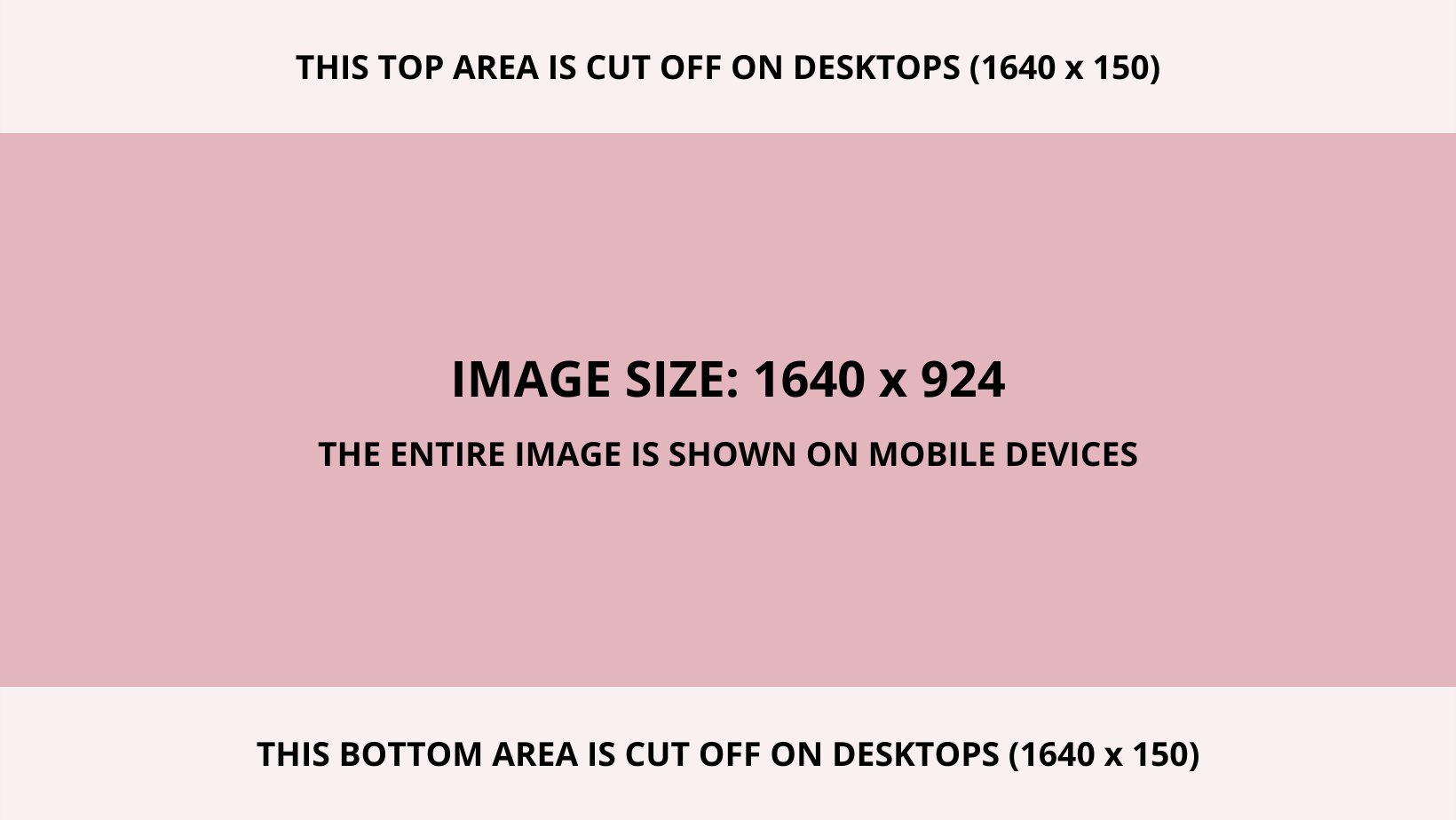
- Create your cover photo design 1640 pixels wide and 924 pixels high.
- This is the correct size ratio for mobile devices.
- Understand that on desktops, a total of 300 pixels of this design will get cut off on the top and/or bottom edges. When you upload your cover photo, you can re-position the cut-off area (so more is cut off on the top than on the bottom – or vice versa). Or you can just keep the default positioning, which will cut off 150 pixels on the top and 150 pixels on the bottom. So plan ahead – and don’t put any important text or details in these areas.

Facebook Page Cover Photo Template:
You can use the dimensions I detailed above to design your own cover photos — or you can download and use my Canva template. This template will allow you to see how your Facebook Page cover image will look when it’s cropped. Use the template to test your current cover image – or to create a new cover image without having to worry if any important spots of your cover photo will be cut off.
Get my Facebook Page Cover Photo template
(plus additional freebies!) in my Free Resources Area:
To use the template:
- Copy the Canva template into your own Canva account.
- Design your Facebook Page cover image, keeping the semi-transparent top and bottom bands on top of your design. These bands will show you where Facebook will cut off your cover image on desktops.
- When you’re happy with your design, delete the top and bottom bands. And download your design.
Other Important Notes:
- If you upload a cover photo that’s smaller than 1640 x 924, it will get stretched to the larger size on large desktop screens. To prevent distortion and to ensure a high-quality image, I recommend uploading the recommended size of 1640 x 924.
- To prevent “fuzzy” cover images (caused by pixelation) — save your cover photo as high quality as you can, without going over a file size of 100 KB. If you upload an image file larger than 100 KB, Facebook will save it at a much lower quality and it will look bad. (Trust me!)
Don’t forget it… Pin it! 



Thanks so much for the templates, they come in really handy!
What about event cover? It seems that the crop is made from bottom
Hi Stefan. This blog post is referring to Facebook PAGE cover photos — not EVENT cover photos.
The recommended size for EVENT photos is 1920 x 1080 pixels.
Thanks for this. First you say that mobile specs are 640 X 360 but then in the template you say 828 X 466. I’m a little confused, please could you clarify?
Hi Sarah,
The cover photo size on desktops is 828 x 315. And the cover photo size on mobile is 640 x 360.
So you have 2 choices when you design your cover photo:
You can design it using the 828 x 315 template – and the sides will get cut off on mobile.
Or you can design it using the 828 x 466 template – and the top/bottom edges will get cut off on desktops.
I hope this clarifies it!
This was very helpful and it worked for me, thank you 🙂
thanks, very helpful
Your posts are very helpful and creative. I will definitely follow these steps to design cover photo templates on mobile. Thanks a lot!!!