A few weeks ago, Facebook announced that they were rolling out a new feature: the ability to embed Facebook posts on your website or blog. At first this feature was only available to a select group of news publishers, such as Huffington Post, CNN, and Mashable. But as of this week – it is now available to everyone – you and me included! Embedded Facebook Posts display just like they do on your Facebook page, including displaying images, videos, hashtags, and text content. In addition, your website/blog visitors can interact with the embedded posts by:
- Liking or sharing the post – right from your website
- Liking the Facebook Page (or following the Facebook profile)
- Visiting the Facebook Page or Profile
- Adding a comment to the Post
- Viewing the Post’s comments and shares
- Embedding the post into their own website or blog. (Click the drop down next to the “Like Page” or “Follow” button to access the embed code.)
Feel free to try out any of these features on this embedded post:
Here’s How to Embed Facebook Posts on Your Website or Blog:
Note: Only public posts from Facebook Pages and Profiles can be embedded. To check if the post is public, look at the small icon next to the post’s date at the top of the post. If you see a globe icon, that means the post is public – and you’re good to go!

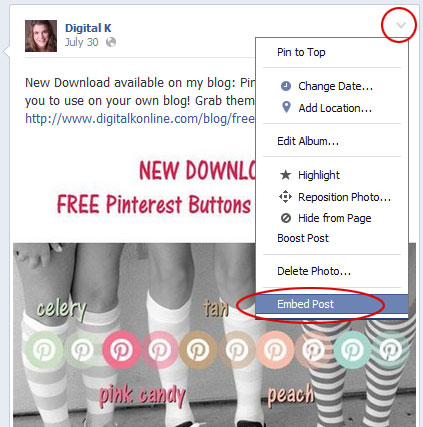
Click on the arrow icon that appears in the top right corner of the Facebook post. Then select “Embed Post” from the drop-down menu that appears.

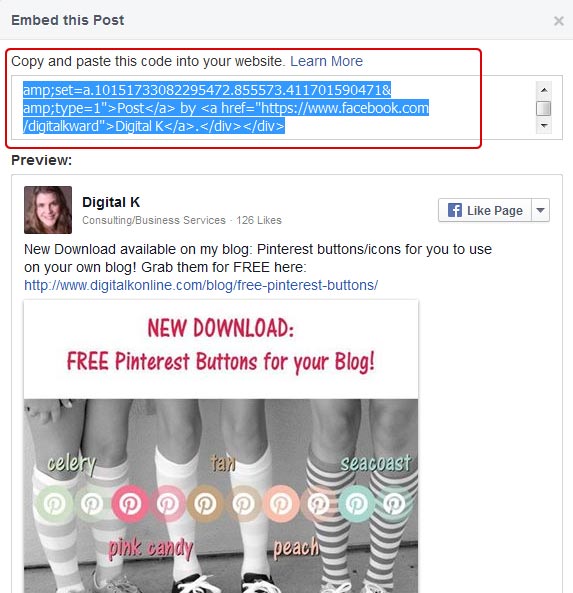
A popup box will appear with the code to embed your post. Copy the code at the top of the box and paste it into your web page’s (or blog post’s) HTML code.

A Few Notes and Tips about Embedded Facebook Posts:
- As mentioned above, only Public posts can be embedded.
- If you embed a post and later the author deletes the post or changes it so it’s no longer a public post, the post will no longer appear on your website. In its place will be a message saying that it’s no longer available.
- You cannot change the size of the embedded post. The size of the Facebook post on your web page will be the same size as it’s shown on Facebook.
- If you embed a very long post, it will get truncated on your web page. However, your website visitors can click on “see more” to display the full post on your web page.
- Videos in Embedded Posts can play directly on your web site.
- If you are having trouble embedding a post on your WordPress blog, try adding the code right before you save/publish your post — before switching back to the “Visual” view in WordPress. When you switch to the Visual view it can mess up the embedded code.
- If you are currently logged into Facebook and using it as a Facebook PAGE (not your profile), you won’t see the embedded Facebook Posts. Instead you’ll see a box with your Facebook profile picture (as shown below). Simply click on “Switch” to switch to your Facebook profile – and you will then see the embedded post.

Will you embed Facebook Posts on your website or blog? Leave a comment letting me know how you plan to make use of this new Facebook feature!


Yes, Now Facebook embedded post will change the look of our website. It seems little bit slow but by the time Facebook will improve it soon.
For some reason when I paste the embed code on my site all I get is a line that says ‘Posts by.Michael Gene Sullivan.”
If you are currently logged into Facebook and using it as a Facebook PAGE (not your profile), you won’t see the embedded Facebook Posts. Do you see a link that says “Switch”? If so, click on it to switch to your Facebook profile – and you will then see the embedded post. If you don’t see that “Switch” link, then go to Facebook and switch to your profile (so you’re using Facebook as your profile and not your page) and then go back to your website and you should see the embedded post now.
Well, I think I’m logged into my profile – though I’m not sure how that would look different. I login, I click my name. No, I didn’t see anything that says “switch,” or a little box with a picture. Just the words “Posts.by Michael Gene Sullivan.” Ah, well – perhaps my web host isn’t up to this new addition yet.
Can you provide me with a link to the web page that has your embedded post? I can take a look at it for you.
Hey! I figured it out. Seems like the embed only shows up when I make the site live, but I can’t see it in my html program. Thanks, anyway!
Yes, the web page needs to be live in order for it to show up.
For some reason, when I embed my posts to my blog, I can’t commentlike directly from my blog. For example, when I click the like button in a photo embed link, it takes me to my photo on my facebook fan page. Is it supposed to happen or is there something wrong? Thank you.
Yes, when you click the LIKE button, it should open up the post in a new browser tab. Feel free to test it out with the embedded Facebook I have in this blog post. Is it working the same as yours?
Thank you, Kelly, I thought there was something wrong. So, there’s no way to interact with the post directly from my blog?
You should be able to Like or Share the post directly from your blog. However I did notice that if the Facebook post has a photo in it, clicking Like does open it in a new window. But if there’s not a photo in your Facebook post, you should be able to Like or Share it directly from your blog. You should also be able to Like your Facebook Page directly from your blog too (using the top right button of the Facebook post).
Oh ok, really thanks for helping! 🙂
this post has all you want to know about embedded facebook posts thanks..
Thanks for this. Just embedded my first post and I love it. Is going to work really well – especially for reviews.
anyone else receive a white blank space when they use the embed code? i tried in both being logged in as page admin and logged out as page admin and I still do not see the embed posts showing, just a blank space…
Hi Ryan,
The only time I saw a blank white space was when I was logged into Facebook as my page (and not my profile).
Are you looking at the web page live on your website (and not in your web editing program, for example)?
If you want to include a link to your embedded post, I can take a look at it for you.
Kelly
Really good, i knew how to embeded post with twitter, but never knew all social media profiles has comes through it. I am surely going to create a post history on Health it …for #health2con.
Thanks for sharing.
Hi Kelly,
I don’t see the option to embed a post. I’m logged in as myself and the note is public. I don’t see the same drop down arrow as you illustrate in your post, instead I have “(page name’s) Drafts”.
Not sure what I’m doing wrong here? Thanks,
Mike, can you provide me with a link to the Facebook post you’re trying to embed? I can take a look at it for you.
Hi Kelly – this is very helpful. Just to get absolute clarity on one item…I get that someone can Like or Share from my website BUT can a visitor to my website make a comment to the Facebook post directly from my website?
Hi Amy,
There is a Comment link at the bottom of the embedded Facebook post. When someone clicks on that, it opens up a new browser window where they can add their comment. Feel free to test it out in the embedded Facebook post in this blog article.
I am trying to do this so that I do not have to my website EVERY time I post something on my fan page. Is there a way to have ALL of my posts update on my website whenever I post something on my fan page?
Hi Steve,
Are you saying that you want to have all your Facebook posts embedded somewhere on your website? If so – that’s not possible. You would need to embed each one individually.
However — you can add a Facebook LIKE box that automatically shows your most recent Facebook posts. For example, see the right side of this web page: http://www.digitalkonline.com/social-media-web-design-company/
Is there a way to get the html link to show up in the facebook comment when its embedded in a website. I can’t figure out how to do that with the anchor. I see other people do that.
When you embed a Facebook post, it will only display the number of comments that are on that post. When you click on that comments number, it will take you to Facebook where you can see all the comments.
Thanks your post has helped me thanks alot
Embedding is better than nothing… I was looking for some kind of solution to display the feed of a profile that’s public (and allows followers), but apparently that’s still impossible. It’s ridiculous that Facebook won’t allow it, there are plenty of people with personal blogs who would benefit from that.
You have shared one of the best and important thing yet…I got so happy to see this article, you know. Step by step deep description are really more helpful. Also, screen shots are more beneficial more me so that I can understood easily.
Thanks a lot for sharing such a great informative idea… 🙂
Thank you Kelly. Appreciate the help on this one!! xox
Kelly, is it possible to embed a facebook page/timeline? I can embed a post, but not yet a page/timeline. I have tried embedding following the directions on the social – page plug-in https://developers.facebook.com/docs/plugins/page-plugin/ but I’m obviously missing something. Besides embedding the iframe, is there something in addition to insert on a page? Somewhere I read that that the website has to be secure because the fb page is https….
The link you included (from Facebook Developers) is how you embed a widget that shows your Facebook Page’s timeline. You don’t need to have your website be https. What problems were you running into?
Thanks for your reply. When I insert the code into my shtml, (using the iframe option – also tried the other way), nothing appears – at all. Do you know of some example websites (not WordPress) where a page timeline (not a FB post) is displaying? I had to resort to a 3rd party application, and it is unsatisfactory (at least the non-paid option). Here is an example of a simple page with no css and embedding the iframe code that is provided on the FB Developers page). I appreciate any help you insight you could provide. http://easttexasgardening.com/fbtest2.html
I can see your Facebook widget on that page. (Can you?)
If it’s working on this page- but not on your website, that tells me something is going on with the code on your website that could be interfering with the Facebook widget.
That’s very weird, because I see nothing in Firefox nor in Chrome (on a PC). I tried on an Android with Firefox, and did see the embed page (actually just a cover photo with a Like section – not really a page with the feed). What browser are you seeing it on?
I tested it in both Chrome and Firefox and I can see it in both browsers.
Little update. I wonder if Kaspersky is somehow interfering with it?
Not sure! Have you tried viewing it on a different computer?
I do not get any option to embed a post. The posts I want to embed are my own and are all set to public.
Here are some troubleshooting tips: https://en.forums.wordpress.com/topic/why-cant-i-get-the-facebook-embed-function-to-work
Thanks for your tips on the embedded Facebook posts. They are really helpful. Many articles like only focus on how to get the job done. You deserve a high praise.